Чем успешнее будет профиль на фриланс-площадках, тем большее количество заказов сможет получать веб-дизайнер. На этом этапе нужно выбирать: работать 24 часа в сутки за относительно небольшие деньги или брать дорогие предложения с высокими требованиями. Второй вариант, естественно, предпочтительнее.
Но чтобы конкурировать с другими специалистами, придется освоить специализированное программное обеспечение. Рассмотрим 10 инструментов, которые позволят создавать востребованный, уникальный дизайн. При составлении топа были изучены лучшие сайты веб дизайнеров.

Классика в новой обертке: ADOBE XD
Любой блог про веб-дизайн, как этот https://ux.pub/ содержит информацию об этой программе. Adobe является признанным лидером в сфере разработки программного обеспечения для графического редактирования.

Adobe Experience Design – неплохой продукт от легендарного разработчика. Но он заточен непосредственно под создание сайтов. Поэтому возможностей для графического редактирования не много.
Освоение программы не составит труда для новичка. Поэтому стоит попробовать, чтобы сложить собственное мнение. В целом специалисты отмечают, что программа еще сырая и во многом уступает ближайшему конкуренту Sketch.
Комплексный инструмент №1: Sketch
До появления этой программы продвинутые веб-дизайнеры пользовались Photoshop, но работа с графикой и верстка под сайт – это две большие разницы. Поэтому появление альтернативы было необходимым и неизбежным.
Sketch помимо более выгодной цены предлагает пользователям ряд плагинов, список которых с каждым днем увеличивается. Благодаря расширениям работа по созданию сайта продвигается в разы быстрее.
В 2019 году Sketch был признан лучшей программой для проектирования и создания интерфейсов, поэтому любой блог о дизайне содержит упоминание об этом софте. Над плагинами, которые позволяют расширять функционал, трудится не одна команда разработчиков, а все международное сообщество. Недостаток один – программа доступна только для пользователей macOS.
Просто: Plant
Чтобы иметь возможность анализировать результаты, удобно использовать Plant. Программа создана с целью хранения и контроля версий, имеет приятный графический интерфейс и не вызывает сложностей при работе даже у начинающих дизайнеров.
Благодаря возможности делать откаты к предыдущем версиям и раздельному хранению различных вариантов шаблона продукт идеально подходит для большой команды. Одновременно могут работать несколько человек над разными макетами шаблонов. Благодаря удобно реализованной системе передачи данных. Результаты работы может обсудить вся команда и предложить в случае необходимости правки.
Главное достоинство программы – наличие бесплатной версии. Хотя функционал урезан, для реализации небольших проектов его вполне хватит. С этим решением экономия времени налицо. Плюсом станет и то, что для особо въедливых заказчиков наглядно можно продемонстрировать целесообразность того или иного решения.
Жизнь – это движение: Principle
Статический интерфейс с минимальным набором кнопок не вызывает особого интереса у пользователей. Чтобы сделать сайт живее и добавить динамические анимированные функции, используйте Principle.
Простой пример работы программы - создание кнопки с выпадающим меню. Каждый отдельный элемент макета может настраиваться. Регулируются скорость показа анимации, тип вывода, форма элементов. Инструмент полезен для финальной стадии доработки проекта.
Для командных игроков: FIGMA
Работа над лендингом зачастую выполняется одним веб-дизайнером. Но разработка крупного корпоративного портала, особенно в сжатые сроки и в одиночку – задача трудно реализуемая. FIGMA позволяет собрать команду и совместно работать над дизайном проекта.
Доступен мощный инструментарий, который конкурирует со Sketch и ADOBE XD. Программу выбирают те веб-дизайнеры, для которых iMac или Macbook остаются недоступной роскошью.
Удобная обратная связь с PRESENTATOR
Программой это назвать нельзя. Перед нами своего рода файлообменник, который позволяет показывать проекты членам команды для совместной работы или передавать шаблон на проверку заказчику. Расширение бесплатно и работает в браузере, дополнительных установочных файлов скачивать не нужно.
Решение полезно тем, что специально заточено под графические проекты. Широкий функционал, хорошее юзабилити, быстрая передача данных и возможность управления проектами с предоставлением права доступа отдельным пользователям. По сути, это веб-галерея готовых работ и шаблонов. Главное достоинство – можно не переживать о сохранности проектов. Если сгорит винчестер или что-то еще произойдет с компьютером, результаты работы не пропадут.
Для новичков: WEBFLOW
Перед нами типичный конструктор сайтов с достаточно неплохим функционалом, который превосходит большинство классических приложений. Веб-дизайнер не имеет ограничений по работе с шаблоном, при помощи drag&drop интерфейса легко можно за несколько минут собрать незамысловатый сайт.

К минусам можно отнести то, что компания предлагает свой хостинг, поэтому использовать полученные результаты на других ресурсах не получится. Решение позволяет поэкспериментировать с различными идеями и посмотреть, как они будут смотреться. Это удобнее и быстрее, чем вручную собирать прототипы страниц и затем оценивать их качество.
Шрифты имеют значение: FONTJOY
Большинство сайтов однотипны и похожи друг на друга. Поэтому даже незначительные дизайнерские фишки могут привлечь внимание пользователя. В первую очередь это касается шрифтов, используемых в заголовках и тексте.
FONTJOY позволяет выгрузить список всех доступных Google Webfonts и поиграться с ними, чтобы найти оригинальный и отвечающий общей концепции стиль. Априори программа разрабатывалась под западный рынок, поэтому не все шрифты поддерживают кириллицу. Проверяется только вручную.
Тем не менее, даже из доступных для рунета стилей можно выбрать десятки незаезженных шрифтов, которые привлекут внимание пользователя и помогут передать месседж. С этой же целью можно использовать FONTBASE. Программы практически идентичны по функционалу и обе распространяются бесплатно.
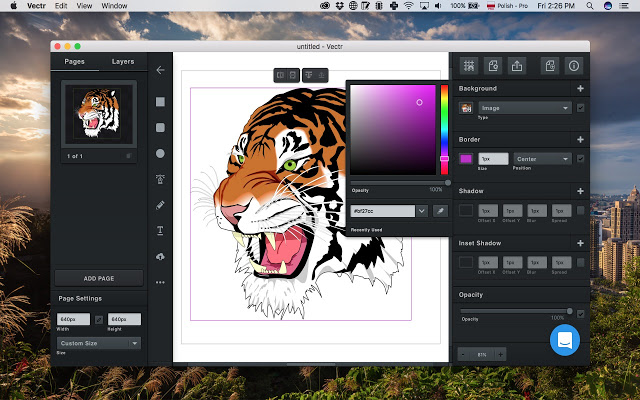
Живые сайты вместе с Vectr
Полезные сайты для веб-дизайнеров часто забывают упомянуть об этой программе. Как говорится, такая корова нужна самому. Это на 100% бесплатное решение для создания крутых, анимированных страниц. Простой визуальный интерфейс и сотни функциональных решений делают программу незаменимой при работе над эксклюзивными проектами.

Главное преимущество в том, что работа ведется сразу над прототипом всей страницы. Анимировать можно как отдельные элементы в блоках, так и все видимое поле. Благодаря такому подходу можно создавать действительно оригинальные шаблоны. А главное, код программы оптимизирован и заточен под создание легких файлов. Даже при наличии большого количества графики скорость загрузки сайта не увеличивается. Что в последнее время особенно важно для большинства заказчиков.
Живая анимация с Framer
Программа предназначена для создания анимированных прототипов. Интересно в ней то, что работа происходит в редакторе кода CoffeeScript. Соответственно все элементы прописываются на этом языке программирования. Готовая программа компилируется в javascript и легко может быть запущена с любого девайса.
Несмотря на то, что веб-дизайнеру придется работать с кодом, освоение Framer не вызовет особых сложностей. Стоит отметить, что программа поддерживает импорт прототипов, созданных в Sketch или Photoshop. Достаточно загрузить шаблон и прописать для него анимацию. Результаты сразу же можно проверить на телефоне.